Getting started in design

If you’ve ever wanted to pursue a career in design, learn the ins-and-outs of the design process, or just want to improve your relationships with the designers in your life, you’ve come to the right place.
Regardless of why you want to learn about design, here at Figma, we want to make it as easy as possible for you, so we built this Learn Design program. This doesn’t exist just to help you learn to use the tools that we’ve created but to learn the fundamentals of design and the concepts behind the largest digital products that exist today.
You may want to use design to explain, to tell a story, to plan, to problem-solve, or to make something look nice. These are all goals you can achieve through designing. Often, people think design is about the way things look. That’s just one element of design, but we’ll jump into what design is in this section. For now, let’s look at some of those visual parts of designing.
A visual design, like a billboard, app screen, Facebook ad, or icon are compositions of basic shapes to make something greater. Lines, rectangles, circles, and triangles make up the majority of design. There are also images and text, which we’ll look at soon, but let’s start with the basics.
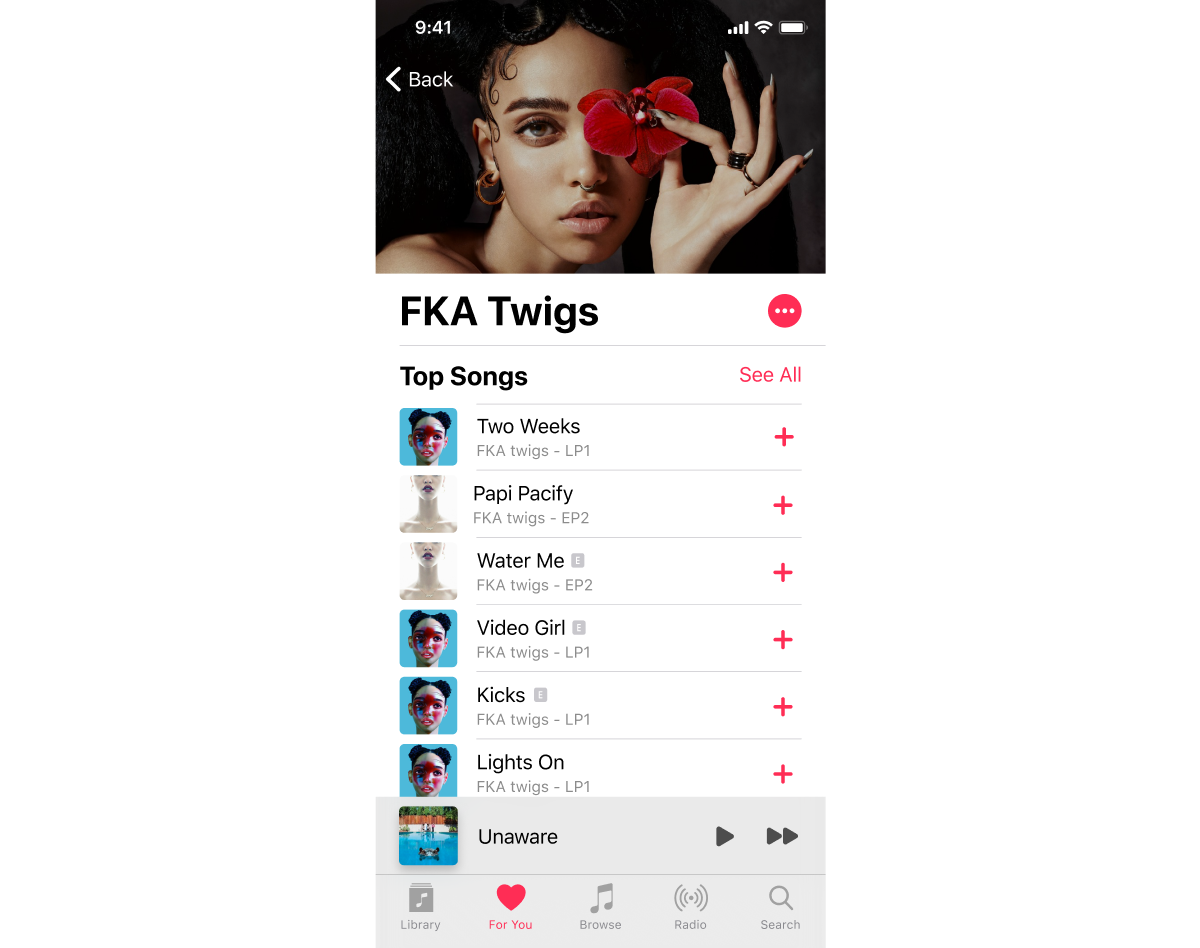
Here is a screen from the Apple Music app:

It’s a series of shapes, images, and text organized in a composition. The designers that created it arranged these items with a few goals in mind. There are always the business goals of a product, such as “get customers to add more music to their playlists.” The designers also focus on goals like readability — how easy it is for the most people to read the information of the screen — and usability — how easy it is for the most people to conduct the intended action(s), such as discovering new albums. We’ll look at a lot more goals during the rest of the lessons in this course.

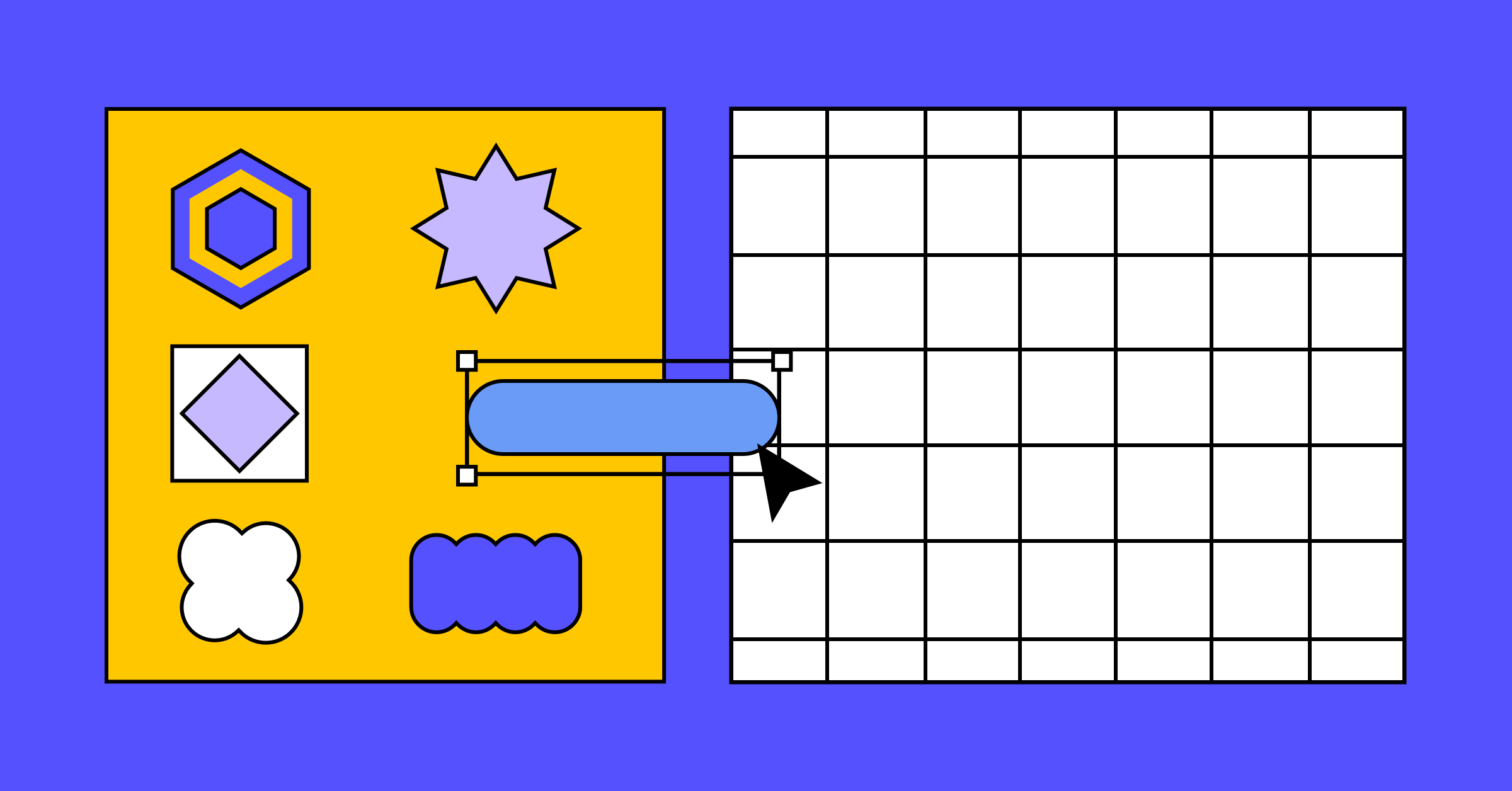
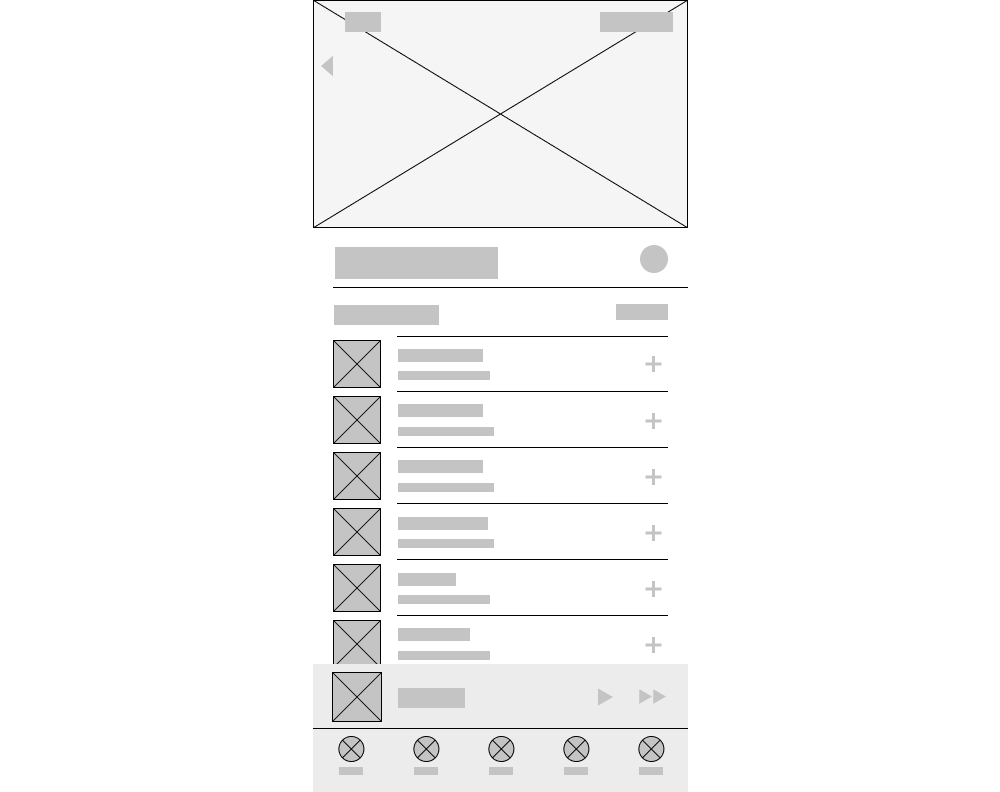
Below is a file of the Apple Music screen from above with a collection of its objects and a wireframe. Once you have opened the activity, drag the interface elements to be on top of the shapes in the Frame to the right.
Get started in a design file
Get a copy of this Apple music mockup including wireframe and design objects.
At this point, hopefully, you have a better sense of how apps on phones can be constructed with the basic building blocks of lines, rectangles, circles, and triangles. Look at your favorite apps on your phone and consider the pieces that they are made up of.
The same is true for the web, or even billboards, magazines, books. They are mostly made up of these basic shapes arranged together to achieve goals and to look visually pleasing.
As you learn to design, you will learn how to arrange different objects in layouts and interfaces to achieve your goals, as well as understand why and how to achieve the goals of your company or client.
Why learn how to design?
Design is important. Companies that succeed at disrupting age-old industries offer a better experience, often while solving the same problems. A simple example: Uber and Lyft versus taxi cabs. Both of these services provide an app to request a ride to a specific location on a map, whereas taxis need to be flagged down or called through a dispatch service.
As the physical world goes digital at a frenzied pace, and smartphones are putting technology in the hands of billions, companies have an imperative to innovate and are now competing on the power of their customer experience. Design’s role has moved from a nice to have to a must have to a differentiator. As a result, designers have more influence — but there are not enough designers to meet demand.
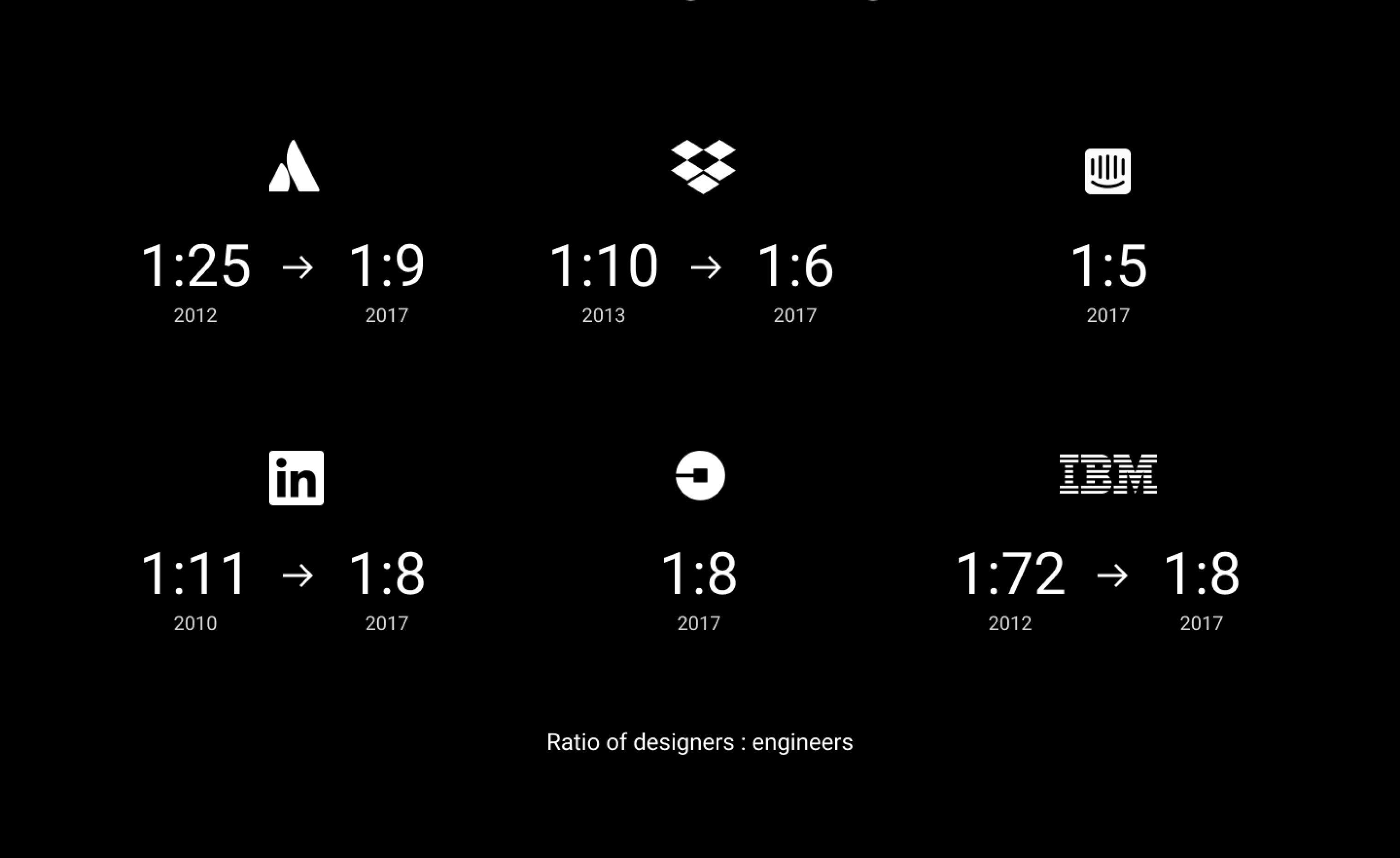
This is especially true in product design at companies building digital products. Over the past few years, companies have grown their design organizations because they understand that user experience is becoming the key differentiator. As a result, there has been a shift in the designer-to-engineer ratio at many companies, here are just a few examples:

What is this design course?
This course is an entry into digital design, both in concept and in practice. We believe everyone can learn how to design, and access to design education should be free and readily available. The more people who can design and build the things they imagine, the better the world will be.
There are many existing barriers to becoming a designer: from cost — it can be expensive to buy design software and computers capable enough to run them — to knowledge, because digital design is a new field, and many universities don’t yet offer specific classes and courses in designing digital products.
So we're building a free course and community for learning design fundamentals to prepare you for entry into—or growth within—a digital design career.
This course is focused on Digital Design: the creation of apps, websites, and digital images—we’ll specifically focus on the first two. That means we’re not focusing on print design or industrial design either. Regardless, the same fundamentals—the concepts and technical skills—that you will learn to apply to many forms of design. A robust grid system, built for the web, for example, can easily be translated to print design, and vice-versa. Frequently the fundamental differences between disciplines of design are a few key terms and the software applications used in that industry.
In this course, you’ll go through each step in designing and creating a digital product. From identifying an audience for your product, doing research, considering ethics and accessibility to designing icons, grid systems, color palettes, compositions, and more. There are Lessons to learn about core concepts and Design Exercises for you to practice the skills you learn.
This course is self-paced; however, we recommend you don’t try to fit it into one weekend. You can consider the design exercises throughout as milestones. Give yourself enough time to understand each concept.
What you’ll need for this course
You’ve already got everything you need! If you’re reading this, you have a modern web browser and an internet connection. Some videos may use a significant amount of data, approximate video file size will be included in each video description.
To follow along with the design exercises, and design in Figma, you’ll need access to a laptop or desktop computer as well. Figma works on Chrome OS, Linux, macOS, and Windows; no installation required.
What this course looks like
- Lessons. These are each based on core concepts in design. They are separated into UI design, prototyping, design systems and wireframing. You can also learn more about the full brainstorming to design process by looking at the brainstorming and diagramming concepts.
- Figma Community. This global community of designers and Figma customers is another resource for you.
And that’s it. We have five key principles at Figma: Build community, Run with it, Love your craft, Grow as you go, and Play! My personal favorite is Play! It’s core to Figma’s philosophy, and we believe it is fundamental to design itself.
Like many great designs, they get better with time through iteration. This education center is no different. Don't worry, you won't have to come back and re-read all of this content frequently. We aspire to improve this content as we find typos, grammar mistakes, or even incorrect information but the industry is fast moving and ever-changing, so we'll do our best to stay on top of it with relevant concepts and examples regularly.
So with that, let’s dive into what design is.
Keep reading

Design thinking and ethics
Is it possible for a design to be unethical? Is there a Hippocratic Oath for design? Let's dive into the ethical implications and obligations designers need to know.
Learn more

Accessibility and inclusion
Learn what it means to design for accessibility and inclusivity.
Learn more

What is UI design
What is UI design today, and what role does it play in the design thinking process?
Learn more